Bạn đang muốn mở rộng tầm ảnh hưởng của website ra toàn cầu? Mã quốc gia cho trang web chính là chìa khóa giúp bạn làm điều đó. Đây là một công cụ SEO mạnh mẽ, giúp Google hiểu và phân biệt các phiên bản ngôn ngữ và khu vực của website, đảm bảo người dùng từ bất kỳ quốc gia nào đều được tiếp cận với nội dung phù hợp. Nếu bạn không sử dụng mã Hreflang, bạn có thể bỏ lỡ cơ hội lớn trong việc tối ưu hóa SEO quốc tế và cải thiện tỷ lệ chuyển đổi. Cùng IDIGI khám phá xem thẻ Hreflang là gì và cách triển khai đúng cách để nâng cao hiệu quả SEO và thu hút khách hàng từ nhiều thị trường trên thế giới!
Thẻ Hreflang là gì và tại sao lại quan trọng trong SEO?
Khái niệm cơ bản về thẻ Hreflang
Nếu bạn quản lý website với nhiều phiên bản ngôn ngữ hoặc phục vụ khách hàng từ các quốc gia khác nhau, bạn đã nghe về thẻ Hreflang. Vậy, thẻ Hreflang là gì?
Thẻ Hreflang là công cụ SEO giúp Google nhận diện phiên bản trang của bạn cho từng ngôn ngữ và khu vực, giúp người dùng từ các quốc gia khác nhau dễ dàng tìm thấy nội dung phù hợp. Nếu bạn có một website phục vụ nhiều quốc gia, như Việt Nam và Mỹ, mã quốc gia cho trang web giúp phân biệt các phiên bản và tối ưu hóa tìm kiếm quốc tế, tránh việc nội dung bị hiểu nhầm là bản sao.
Thẻ quốc gia hỗ trợ Google và các công cụ tìm kiếm nhận diện phiên bản trang của bạn là nội dung chuyên biệt dành cho người dùng từ các quốc gia hoặc khu vực khác nhau, không phải bản sao.

Thẻ Hreflang là gì
Lợi ích của thẻ Hreflang trong SEO quốc tế
- Tăng khả năng xuất hiện trên kết quả tìm kiếm quốc tế
Nếu bạn sở hữu website phục vụ khách hàng từ nhiều quốc gia, thẻ Hreflang giúp trang web của bạn xuất hiện đúng vị trí khi người dùng tìm kiếm từ các quốc gia khác nhau, vào thời điểm phù hợp. Theo nghiên cứu của Search Engine Journal, việc áp dụng thẻ tìm kiếm quốc tế đúng cách có thể giúp tăng 25% lượng truy cập từ các thị trường quốc tế.
- Tránh trùng lặp nội dung
Một vấn đề phổ biến trong SEO global là các công cụ tìm kiếm có thể hiểu nhầm nội dung của bạn là bản sao của các trang khác. Mã Hreflang giải quyết vấn đề này bằng cách xác định rõ các phiên bản trang cho người dùng từ các quốc gia khác nhau.
- Cải thiện trải nghiệm người dùng
Mã quốc gia cho trang web giúp người dùng truy cập nội dung phù hợp với ngôn ngữ và quốc gia của họ, cải thiện trải nghiệm và từ đó thúc đẩy tỷ lệ chuyển đổi (conversion rate – tỷ lệ người truy cập thực hiện hành động mong muốn như mua hàng hoặc điền form).

Thẻ hreflang mang lại rất nhiều lợi ích
Tại sao Hreflang quan trọng đối với các website đa ngôn ngữ?
Hãy tưởng tượng bạn điều hành một website chuyên bán hàng online ở cả Việt Nam và Singapore. Nếu không sử dụng thẻ xác định ngôn ngữ, một người tìm kiếm từ Singapore có thể vô tình bị đưa đến phiên bản tiếng Việt của trang, thay vì phiên bản tiếng Anh. Điều này không chỉ làm giảm trải nghiệm người dùng mà còn ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi.
Thẻ Hreflang giúp đảm bảo rằng người dùng luôn được đưa đến đúng phiên bản của trang web – phiên bản ngôn ngữ và khu vực phù hợp. Điều này đặc biệt quan trọng đối với các website đa ngôn ngữ và quốc gia, giúp giữ chân khách hàng lâu dài và gia tăng cơ hội mua hàng.
Cấu trúc và cách sử dụng chuẩn của thẻ Hreflang là gì
Cách viết thẻ xác định ngôn ngữ đúng chuẩn
Để đảm bảo hiệu quả SEO, việc triển khai mã Hreflang đúng cách rất quan trọng. Cú pháp chuẩn để viết thẻ Hreflang là:
<link rel="alternate" href="URL-của-trang" hreflang="ngôn-ngữ-mã-quốc-gia" />
Ví dụ, nếu bạn có trang web tiếng Anh cho người dùng tại Mỹ và Anh, thẻ Hreflang có thể được viết như sau:
<link rel="alternate" href="https://idigi.com/en-us/" hreflang="en-us" />
<link rel="alternate" href="https://idigi.com/en-gb/" hreflang="en-gb" />
Hãy chắc chắn rằng mã ngôn ngữ và mã quốc gia được chỉ định chính xác để Google có thể nhận diện và hiển thị nội dung đúng cách.
Các giá trị phổ biến trong thẻ Hreflang (Ngôn ngữ và quốc gia)
Dưới đây là một số giá trị ngôn ngữ và quốc gia phổ biến bạn có thể sử dụng trong thẻ Hreflang:
- Ngôn ngữ: “en” (tiếng Anh), “vi” (tiếng Việt), “de” (tiếng Đức)
- Quốc gia: “us” (Mỹ), “gb” (Anh), “de” (Đức), “fr” (Pháp)
Sử dụng mã ngôn ngữ và quốc gia chính xác giúp Google phân biệt các phiên bản ngôn ngữ khác nhau của trang, từ đó cải thiện khả năng hiển thị trong kết quả tìm kiếm quốc tế.

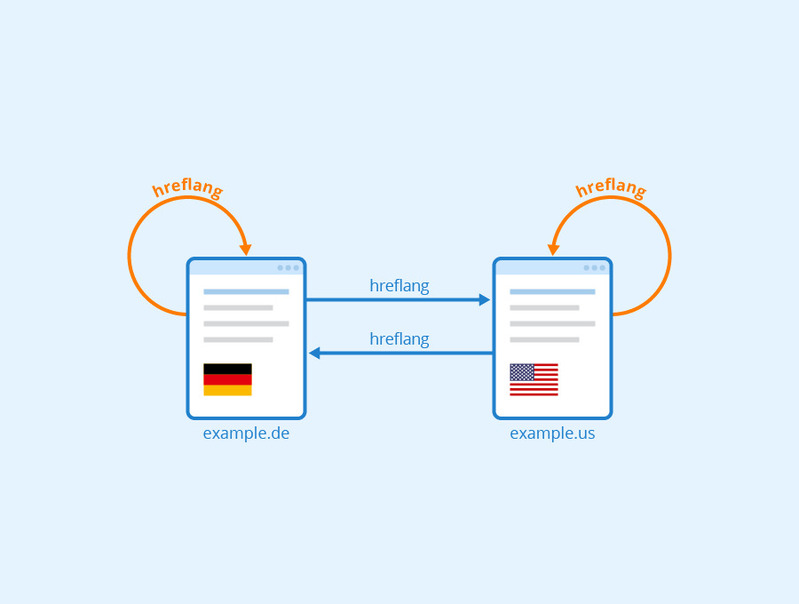
Dùng hreflang cho đa ngôn ngữ hoặc cùng ngôn ngữ khác vùng.
Các lỗi thường gặp khi sử dụng thẻ ngôn ngữ và cách khắc phục
Thiếu chú thích hreflang tự tham chiếu
Một lỗi phổ biến khi triển khai thẻ Hreflang là thiếu thẻ tự tham chiếu, khiến Google không nhận diện đúng trang và ảnh hưởng đến kết quả tìm kiếm.
Cách khắc phục: Hãy chắc chắn rằng mỗi trang đều có thẻ Hreflang tự tham chiếu, ví dụ:
<link rel="alternate" href="https://idigi.com/en-us/" hreflang="en-us" />
Chú thích Hreflang không hợp lệ và các lỗi khác
Một sai lầm phổ biến khi sử dụng thẻ Hreflang là sử dụng mã ngôn ngữ và quốc gia không đúng chuẩn ISO (bộ tiêu chuẩn quốc tế dùng để định danh ngôn ngữ và quốc gia), khiến Google không nhận diện đúng thẻ và ảnh hưởng đến thứ hạng tìm kiếm.
Cách khắc phục: Kiểm tra lại mã ngôn ngữ và quốc gia trong thẻ Hreflang của bạn, đảm bảo chúng tuân thủ chuẩn ISO.

Lỗi khi sử dụng thẻ Hreflang là gì
Công cụ hỗ trợ kiểm tra mã Hreflang trong SEO
Các công cụ miễn phí và trả phí để kiểm tra thẻ Hreflang
Bạn có thể kiểm tra thẻ ngôn ngữ trên website bằng cách sử dụng một số công cụ miễn phí và trả phí sau:
- Google Search Console: Giúp bạn kiểm tra lỗi thẻ Hreflang.
- Screaming Frog SEO Spider: Phần mềm SEO mạnh mẽ giúp quét website và phát hiện các thẻ Hreflang bị lỗi.
- Hreflang Tags Testing Tool: Công cụ miễn phí giúp bạn kiểm tra tính chính xác của thẻ Hreflang.
Làm thế nào để kiểm tra và xác minh thẻ Hreflang trên Google Search Console
Google Search Console giúp bạn theo dõi và phát hiện lỗi thẻ Hreflang. Sau khi triển khai, bạn vào phần International Targeting để xác minh và kiểm tra thẻ Hreflang trên website.
Cách triển khai thẻ tìm kiếm quốc tế hiệu quả
Thiết lập thẻ Hreflang bằng HTML, HTTP Headers và Sitemap
Bạn có thể cài đặt mã Hreflang qua HTML, HTTP Headers (thông tin đi kèm khi trình duyệt và máy chủ trao đổi dữ liệu) hoặc trong Sitemap XML (sơ đồ trang để Google hiểu cấu trúc và nội dung). Cách áp dụng phổ biến nhất là qua HTML vì tính đơn giản và dễ kiểm soát.
Tự động hóa quá trình đặt thẻ thẻ Hreflang
Để tiết kiệm thời gian và đảm bảo chính xác, bạn có thể tự động hóa việc thiết lập thẻ phân vùng ngôn ngữ bằng các công cụ như WPML (plugin phổ biến hỗ trợ đa ngôn ngữ trên WordPress) hoặc sử dụng plugin SEO (công cụ mở rộng tích hợp vào website giúp hỗ trợ tối ưu hóa nội dung cho công cụ tìm kiếm).

Đặt thẻ hreflang đúng chỗ để đem lại hiệu quả tốt nhất
Những sai lầm phổ biến và cách tránh khi sử dụng thẻ Hreflang là gì
Những sai lầm về ngôn ngữ và quốc gia trong thẻ Hreflang
Một sai lầm phổ biến là sử dụng mã ngôn ngữ và quốc gia không đúng chuẩn. Điều này có thể khiến Google không hiểu được nội dung của bạn.
Cách tránh: Hãy luôn kiểm tra mã ngôn ngữ và quốc gia chuẩn trước khi cài đặt thẻ Hreflang.
Lỗi thường gặp khi triển khai và cách khắc phục
Để tránh các lỗi phổ biến, bạn cần thường xuyên kiểm tra thẻ Hreflang và sử dụng công cụ kiểm tra để phát hiện sự cố.
Thẻ Hreflang và tương lai SEO quốc tế
Với sự phát triển mạnh mẽ của các thị trường quốc tế, việc sử dụng thẻ lựa chọn ngôn ngữ sẽ ngày càng trở nên quan trọng. Google đang liên tục cải thiện khả năng xử lý các mã Hreflang và các chiến lược SEO quốc tế, giúp doanh nghiệp có thể tiếp cận khách hàng toàn cầu một cách hiệu quả hơn.
Kết luận
Với bài viết này, Idigi hy vọng bạn đã có cái nhìn rõ hơn về thẻ Hreflang là gì và cách triển khai chúng để nâng cao hiệu quả SEO quốc tế. Nếu bạn cần hỗ trợ thêm về việc tối ưu hóa SEO cho website đa quốc gia, đừng ngần ngại liên hệ với Idigi, chuyên gia SEO tổng thể của bạn!
Xem ngay: Công ty idigi.vn – Cung cấp dịch vụ SEO website chất lượng




